
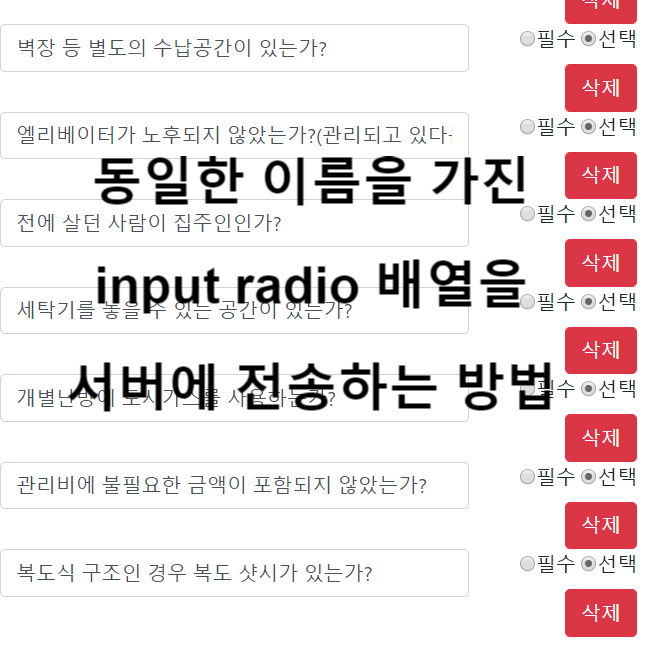
먼저 어떤 기능인지 예시 화면을 보겠습니다.

필수, 선택을 선택하는 부분이 input radio 폼 요소로 구성되어 있습니다.
사용자가 새로운 row를 추가하거나 삭제할 수 있는, 즉 가변적으로 input radio가 추가/삭제 되는 형태입니다.
<ul>
<li class="row">
<input type="text" name="CONTENT" placeholder="체크항목 내용 입력" value=""/>
<label><input type="radio" name="ESSNTL_YN_7" value="Y" >필수</label>
<label><input type="radio" name="ESSNTL_YN_7" value="N" >선택</label>
</li>
<li class="row">
<input type="text" id="" name="CONTENT" placeholder="체크항목 내용 입력" value=""/>
<label><input type="radio" name="ESSNTL_YN_9" value="Y" >필수</label>
<label><input type="radio" name="ESSNTL_YN_9" value="N" >선택</label>
</li>
....
</ul>
당연히 각 row별로 사용자는 필수여부를 다르게 선택할 수 있어야 하므로 radio의 name은 각 행마다 달라야 합니다.
radio는 동일한 이름을 가진 것 중 한 개만 선택할 수 있으니까요.
input radio 그룹의 개수가 정해져 있다면 name값을 명확하게 명시하고, 서버에서도 request에서 파라미터 값을 가져올 때 동일한 name을 이용해서 request로부터 파라미터를 가져올 수 있습니다.
//Java 예시.
String value1 = request.getParameter("ESSNTL_YN_7");
String value2 = request.getParameter("ESSNTL_YN_9");
하지만 이번 예제는 input radio 그룹 개수가 정해질 수 없는 구조이기 때문에 사용자가 새로운 행을 추가할 때 input radio의 name값도 새로운 값을 설정해줘야 합니다.
해결 방법
1. input radio의 name값을 정할 때 일정한 규칙을 정합니다.
앞의 예를 들면, 사용자가 행추가를 할 때 input radio의 name 은 ESSNTL_YN_ + "숫자" 형태로 생성됩니다.
2. 서버에서 값을 가져오는 방법
Java
//이름이 동일한 경우
String[] contents = request.getParameterValues("CONTENT");
//이름이 서로 다른 경우
List<String> essntlYnList = new ArrayList<String>();
Enumeration<String> names = request.getParameterNames();
do {
String name = names.nextElement();
String value = request.getParameter(name);
if(name.startsWith("ESSNTL_YN")) {
essntlYnList.add(value);
}
} while (names.hasMoreElements());
node.js
node.js는 var keyNm in req.body 를 통해 request로 넘어온 폼 값들의 name을 접근할 수 있습니다.
name을 읽으면서 특정 규칙의 name을 찾아서 새로운 배열값에 추가해서 사용하는 겁니다.
//이름이 명확한 경우 (name="CONTENT")
var contentArr = req.body.CONTENT;
//이름이 서로 다른 경우 (name="ESSNTL_YN_숫자")
var params = req.body;
var essntlYnArr = [];
for ( var keyNm in params) {
if(keyNm.indexOf('ESSNTL_YN') > -1){
essntlYnArr.push(params[keyNm]);
}
}
지나치게 단순하죠. 혹시 이 부분으로 고민하시는 분들이 계실까봐 포스팅했습니다.



