파비콘(Favicon)을 만들어야 하는 이유
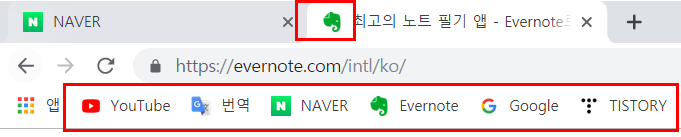
파비콘은 웹페이지에 접속했을 때 상단 탭에 보여지는 아이콘을 말합니다. 즐겨찾기를 등록할 때 사이트 옆에 아이콘으로 표시가 되죠. 즉, 웹사이트를 대표하는 로고로 생각하시면 됩니다.

요즘은 모바일에서 웹페이지 바로가기를 추가할 때 모바일 바탕화면(홈화면)에 바로가기를 추가할 경우 파비콘이 사용되기 때문에 다양한 사이즈의 파비콘이 필요하게 되었습니다.
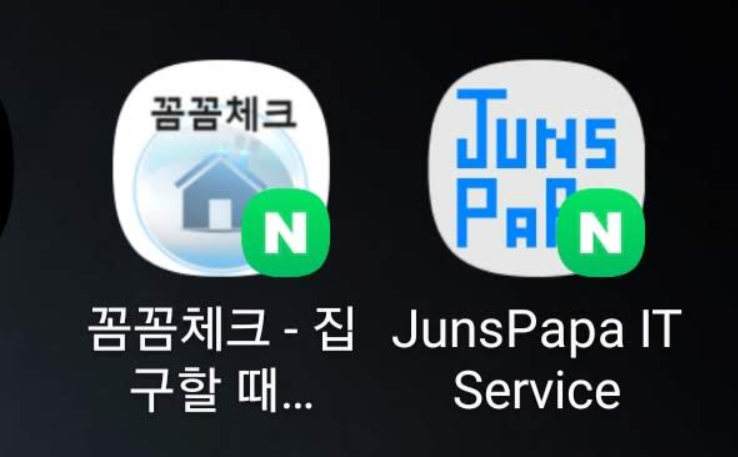
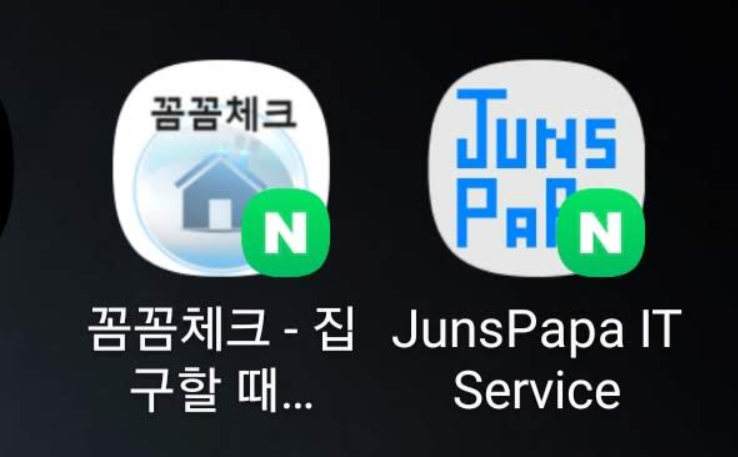
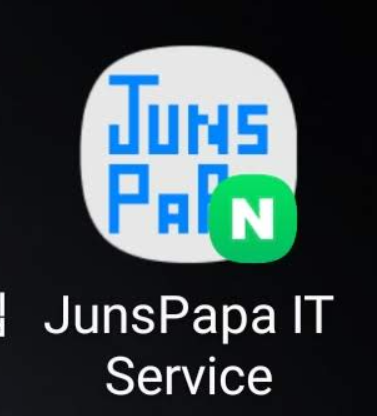
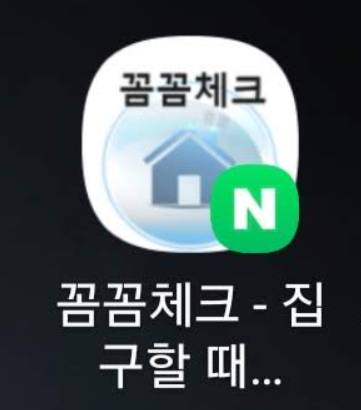
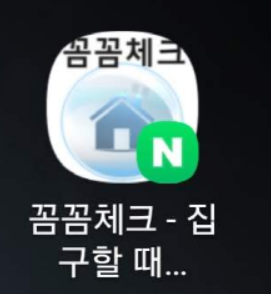
물론, 기본 사이즈의 파비콘을 사용해도 됩니다. 그런데 PC 의 웹페이지 에서는 아이콘이 작게보이니까 상관이 없었지만 모바일에서는 아래처럼 아이콘이 크게 보이기 때문에 파비콘을 다양한 사이즈로 제공하는게 중요해졌습니다.
왼쪽은 png 파일 형식의 큰 사이즈이고, 오른쪽은 ico 파일 형식의 작은 사이즈 입니다. 오른쪽보다는 왼쪽 아이콘이 훨씬 보기 좋죠.

파비콘을 만드는 방법
1. 내가 직접 그려서 만드는 방법
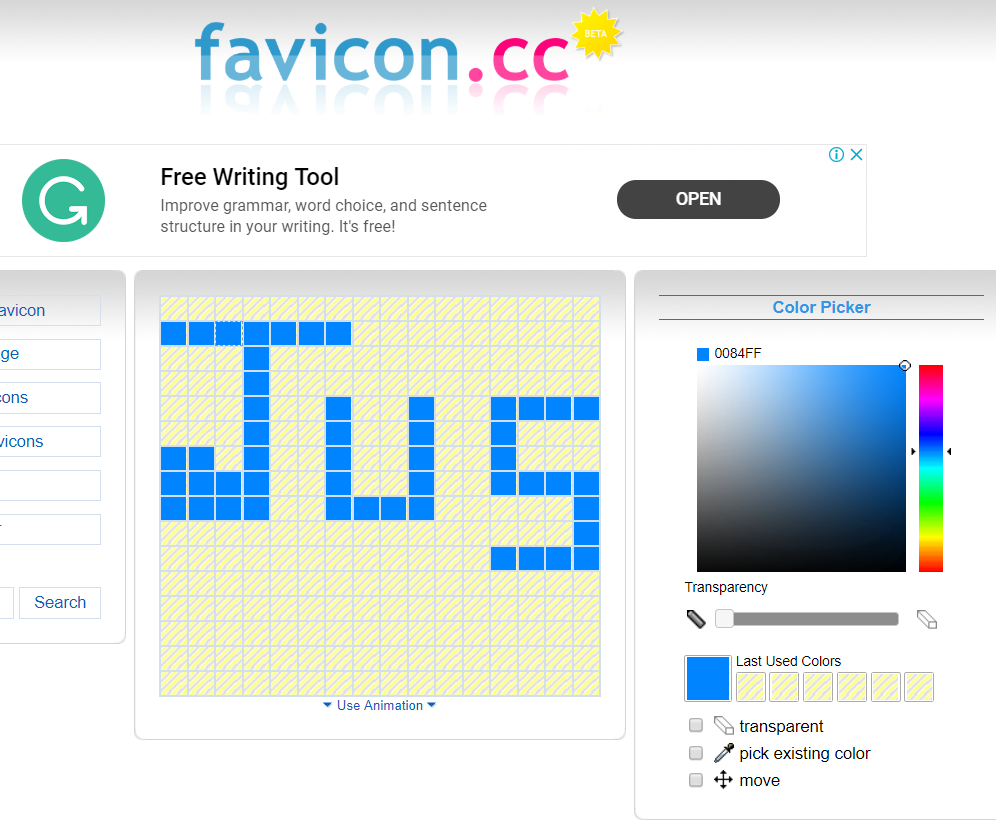
내가 직접 격자 단위로 되어 있는 그림판에 마우스를 클릭해서 점을 찍어가면서 글자나 이미지를 만드는 방법입니다. 물론 이미지를 이용해서 만들 수 도 있습니다.
favicon.ico Generator
Preview Favicon in original size:
www.favicon.cc



2. 이미지를 이용해서 만드는 방법
웹사이트를 대표하는 로고 이미지를 이용해서 파비콘을 만들 수 있습니다. 아래 사이트는 한번에 여러 사이즈의 파비콘을 만들어주고, html 태그까지 만들어주기 때문에 아주 편리합니다.
https://www.favicon-generator.org/
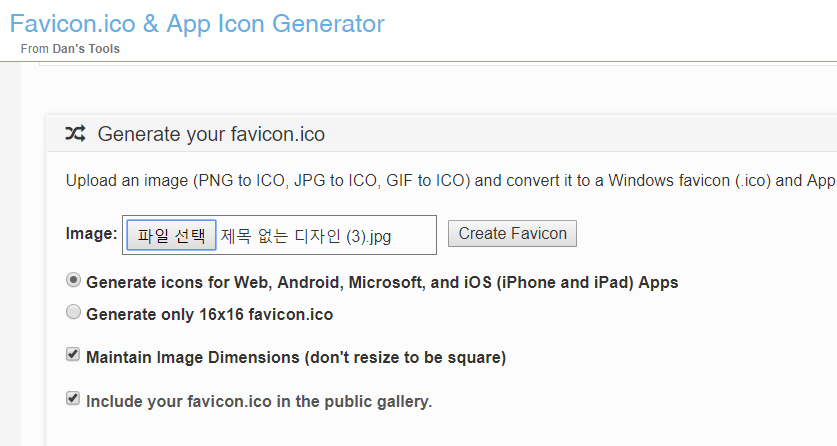
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
파비콘으로 만들려고 하는 로고 이미지를 선택하고, Create Favicon을 클릭 합니다.
이 때 모바일까지 고려한다면 첫번째 옵션인 Generate icons for Web, Android, Microsoft, and iOS (iPhone and iPad) Apps 을 선택하세요.
그게 아니라 조그만 사이즈의 favicon.icon만 만들경우 두번째 Generate only 16x16 favicon.ico 을 선택합니다.

그러면 다양한 사이즈의 파비콘 이미지를 만들어 줍니다.
요즘 모든 브라우저에서 ico 파일 형식의 파비콘 말고, png 파일 형식의 파비콘도 사용할 수 있습니다. 이미지를 이용한 파비콘은 png 파일 형식이 좋습니다.
주의할 것은 ico 파일 파비콘과 png 파일 파비콘이 같이 선언된 경우 ico 파일을 우선해서 보여줍니다. (근데 이렇게 사용할 일은 없겠지요)
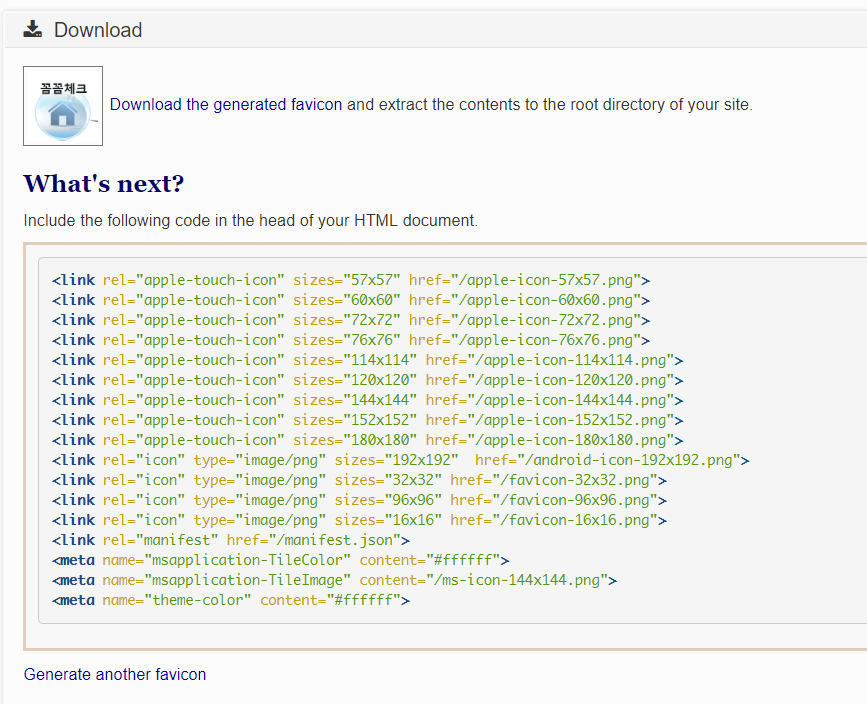
Download the generated favicon 을 클릭해서 생성된 파비콘 파일을 다운로드해서 웹소스 내 특정 경로로 이동하고 하고, 아래에 파비콘 HTML 코드를 복사해서 Head 태그 사이에 붙여넣기 해주면 끝입니다~



아무래도 이미지를 이용해서 만든 파비콘이 모바일 홈 화면에 추가한 경우 보기가 더 좋습니다.
파비콘 만들 때 주의사항
파비콘 사이즈 중 가장 큰 사이즈는 192 X 192 입니다. 그렇게 때문에 로고 이미지를 만들 때 192 X 192 사이즈로 만들어서 파비콘으로 변형하면 됩니다.
그리고 모바일 홈화면에 바로가기 추가할 때 모서리가 약간 둥글게 처리되는 경우가 있습니다. 그렇기 때문에 이미지 + 글자 형태인 경우 글자가 너무 모서리에 붙지 않도록 주의하셔야 합니다.

모바일 홈 화면에 바로가기 링크를 추가하는 방법(자바스크립트 이용)
별도 설명하지 않아도 아래 소스만 보셔도 충분히 만들 수 있으실겁니다.
네이버앱을 이용하는 방법이고, 크롬에서 실행하면 네이버앱을 통해서 홈 화면에 바로가기 링크를 추가하게 됩니다.
즉, 안드로이드에서만 사용가능하고, 네이버앱이 설치되어 있어야 한다는 말이죠.
$(document).ready(function(e){
//바로가기 링크 추가버튼 클릭시
$("#addShortCut1, #addShortCut2").click(function(){
var domain = "http://" + document.domain;
var iconUrl = domain + "/images/houseChklst/favicon/apple-icon-152x152.png";
var title = $("title").text();
var url = "http://junspapa.com/house-checklist";
util_addShoutCut(url, iconUrl, title);
});
});
/**
* 접속한 브라우저가 모바일인지 체크
* @returns
*/
function util_isMobile(){
var isMobile = /Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent) ? true : false;
return isMobile;
}
/**
* 바로가기 추가
*/
function util_addShoutCut(url, iconUrl, title){
if(!util_isMobile()){
util_dispMsg("모바일에서만 홈 화면에 바로가기를 추가할 수 있습니다.", 'F');
return;
}
var userAgent = navigator.userAgent.toLowerCase();
if(userAgent.match(/android/)){
var appUrl = "naversearchapp://addshortcut?url=" + encodeURIComponent(url) + "&icon=" + encodeURIComponent(iconUrl) + "&title=" + encodeURIComponent(title) + "&serviceCode=housechecklist&version=7";
window.open(appUrl);
}else{
util_dispMsg("아이폰, 아이패드 계열은 직접 홈 버튼 추가를 사용하셔야 합니다.", 'F');
return;
}
}
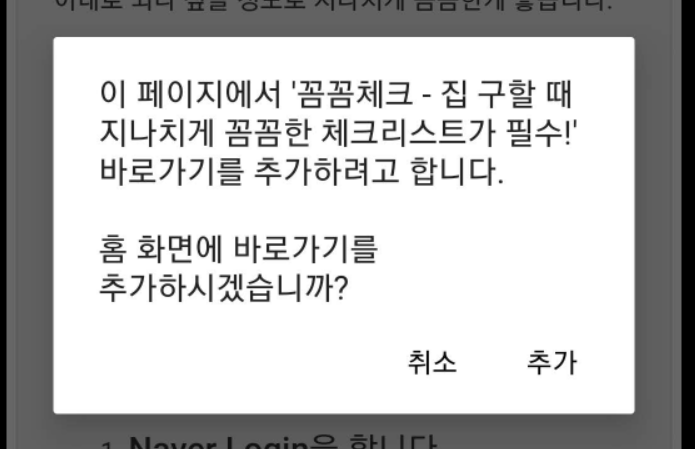
위 이벤트가 발생한 경우 모바일 화면 모습입니다. 추가를 두번 눌러줘야 하네요.