HTML5란
간단하게 모든 웹브라우저의 표준 마크업 언어라고 생각하시면 됩니다.
HTML5는 월드 와이드 웹 (World Wide Web)의 핵심 마크업 언어로서, 차기 표준 제안이다. 비디오, 오디오 등 다양한 부가기능과 최신 멀티미디어 콘텐츠를 액티브X 없이 브라우저에서 쉽게 볼 수 있게 하는 것을 목적으로 한다.
W3C는 2014년 10월 28일 HTML5 표준안을 확정했다고 발표했다.
출처. 위키백과

HTML5 기본구조
html 파일 상단을 <!DOCTYPE html> 로 선언하면 끝!
기존 HTML4 : <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
</head>
<body>
Content of the document......
</body>
</html>
새롭게 추가된 Elements
semantic element
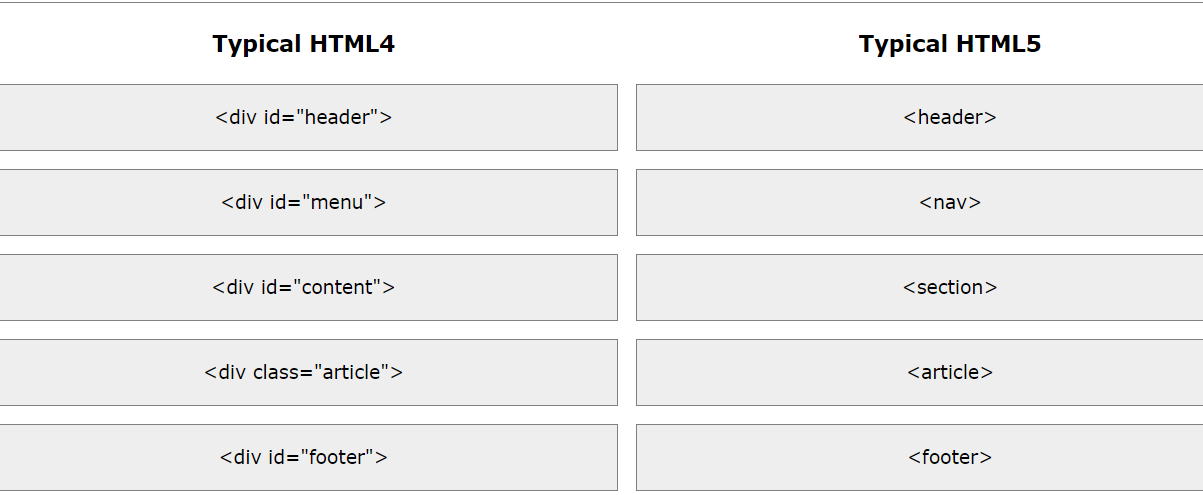
HTML4에서는 각 콘텐츠의 의미를 구분하기 위해 <div id="header">와 같이 고유한 ID를 이용했습니다. 그런데 이로인해 검색엔진이 정확하게 웹페이지 콘텐츠를 구분할 수 없었습니다. 그래서 새로운 HTML5의 의미있는 태그(요소)를 사용하면 검색엔진이 쉽게 콘텐츠를 구분할 수 있습니다.
HTML4와 HTML5 비교 예시.

| 태그 | 내용 |
| <article> | 신문 기사 등 독립적인 콘텐츠. |
| <aside> | 컨텐츠와 관련된 주위의 일부 내용 |
| <details> | 사용자가 필요에 따라 보거나 숨길 수 있는 세부정보를 지정 |
| <summary> | <details> 요소 안에 보이는 머리글을 정의. summary를 클릭하여 세부정보를 보거나 숨길 수 있음. |
| <dialog> | 다이얼로그 박스(창)을 정의 |
| <figcaption> | <figure>와 함께 사용. 이미지에 대한 캡션(설명) |
| <figure> | 이미지에 시각적인 설명을 추가하기 위해 그룹화할 때 사용 |
| <footer> | 문서나 특정구역의 바닥글. 문서 작성자, 저작권, 연락처 등 |
| <header> | 문서 또는 섹션의 헤더 지정. 머리글. |
| <main> | 문서의 중요내용을 지정. 고유한 내용이어야 함(하나 이상의 main 태그가 있으면 안됨) |
| <mark> | 텍스트 부분을 강조 |
| <meter> | 알려진 범위 또는 분수값내에서 스칼라 측정을 정의(예, 디스크 사용량) <meter value="0.6">60%</meter> |
| <nav> | 메뉴와 같은 네비게이션 태그 |
| <progress> | 진행바를 표시 |
| <section> | 문서의 섹션. 제목과 함께 내용의 주제별 그룹 |
| <time> | 일자, 시간을 정의하는 태그 |
| <wbr> | 텍스트에서 줄 바꿈을 추가할 수 있는 위치 지정. <br>처럼 무조건 줄바꿈 하는게 아니라 공간이 충분한 경우는 줄바꿈 하지 않음 |
form input attribute
새로운 input type
예: <input type="date">
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
새로운 Input 속성
예 : <input type="text" autofocus>
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern (regexp)
- placeholder
- required
- step
그래픽 element
| <canvas> | 스크립트를 통해 그래픽을 그리는데 사용 |
| <svg> | SVG 그래픽을 위한 컨테이너 정의. 경로, 상자 , 원 등 |
멀티미디어 element
| <audio> | 음악 또는 기타 오디오 스트림과 같은 사운드 정의 |
| <embed> | 외부 응용프로그램이나 플러그인에 대한 컨테이너 정의 |
| <source> | video,autio 태그에 대한 미디어 리소스를 지정하는데 사용 |
| <track> | 미디어가 재생중일 때 표시되어야 하는 자막 등 텍스트 파일을 지정하는데 사용 |
| <video> | 영화와 같은 비디오 스트림과 같은 비디오 정의 |
새로운 HTML5 API (가장 중요한 듯!)
다음에 좀 더 자세히 다루도록 하겠습니다. 일단 어떤 기능들이 있는지 확인하는 정도로 봐주세요.
HTML Geolocation : 사용자의 지리적 위치를 가져오는데 사용. 물론 사용자가 승인해야 함
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>
출처. www.w3schools.comHTML Drag and Drop : 모든 요소를 드래그 앤 드랍으로 이동할 수 있음
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
</script>
출처. www.w3schools.com
HTML Local Storage : 쿠키 대신 사용자 브라우저에 로컬 데이터 저장 가능
// Store
localStorage.setItem("lastname", "Smith");
// Retrieve
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
출처. www.w3schools.com
HTML Web Workers : 페이지 성능에 영향을 주지 않고 백그라운드에서 실행되는 자바스크립트
<script>
var w;
function startWorker() {
if(typeof(Worker) !== "undefined") {
if(typeof(w) == "undefined") {
w = new Worker("demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
w = undefined;
}
</script>
출처. www.w3schools.com
HTML SSE(Server-Sent Events) : 웹페이지가 자동으로 서버에서 업데이트 정보를 가져오는 기능
예 : 페이스북, 트위터 업데이트, 주가 업데이트, 스포츠 결과 없데이트 등
//클라이언트 코드
<script>
if(typeof(EventSource) !== "undefined") {
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support server-sent events...";
}
</script>
//서버측 코드
//"Content-Type"헤더를 "text / event-stream"으로 설정해야 함
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
출처. www.w3schools.com브라우저에 새로운 Element 추가 가능
예를 들어 아래와 같이 <myCustomTag>를 정의할 수 있습니다.
<body>
<h1>A Heading</h1>
<myCustomTag>My Hero Element</myCustomTag>
</body>
IE9 이전 버전과의 호환성을 제공하는 방법
HTML5Shiv.js 를 <head>태그 사이에 추가
<head>
<meta charset="UTF-8">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<![endif]-->
</head>
HTML5 스타일(코딩) 가이드
- 속성의 값은 따옴표로 감싼다. (html5에서는 따옴표가 없어도 된다. 하지만 기존 HTML과의 호환성. 값에 공백이 있는 경우, 가독성을 높이기 위해서는 따옴표로 감싸는게 좋다)
<table class="striped"> - 이미지 태그에는 alt를 이용해서 이미지 설명을 추가하고, width와 height 를 명시해준다.
<img src="html5.gif" alt="HTML5" style="width:128px;height:128px"> - 불필요하게 비어있는 라인을 사용하지 말고, 가독성을 위해 두칸의 들여쓰기 공백을 추가한다.
(보통 탭키를 사용했었는데 탭키를 사용하지 말라고 하네요.) - 페이지의 크기, 디자인 등을 위해 viewport를 설정한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width = device-width 부분은 페이지의 너비를 장치의 화면 너비에 따라 설정 (장치에 따라 다름).
initial-scale = 1.0 부분은 브라우저가 페이지를 처음로드 할 때 초기 줌 레벨을 설정 - 스타일 시트 정의할 때 type 속성 필요없음
<link rel="stylesheet" href="styles.css"> - 자바스크립트 정의할 때 type 속성 필요없음
<script src="myscript.js">



